LAYOUT-EDITOR
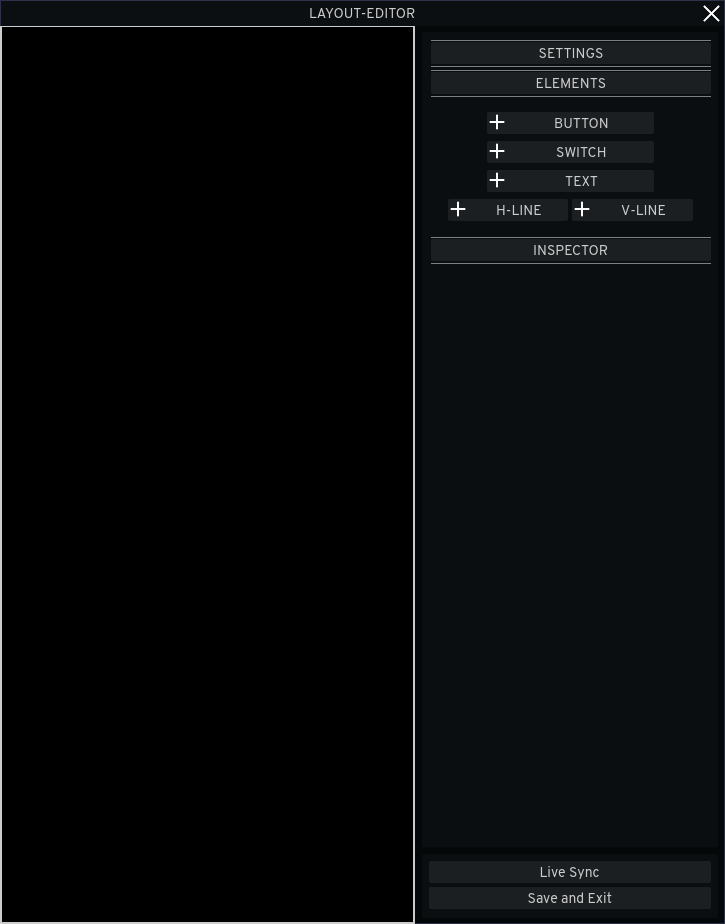
Uppon creating/editing a Layout You are greeted with the Layout-Editor. On the left side you'll find the Layout on which you can put down various Elements, to be later displayed on your Mobile-Device. You can Zoom In/Out with the Mouse-Wheel and move the Position of the Layout with the middle Mouse-Button.
When you connect your Device before creating a new Layout, MirrKey will gather your Device Resolution and apply the correct Aspect-Ratio. Don't be surprised, the Resolution is halfed for easier editing.

On the right side you will find the Inspector, where you can set various Settings relevant to your current Layout you are working on.
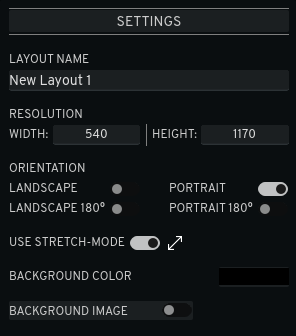
Starting with the Settings-Tab - Here you can change the Layout Name, Resolution, Orientation, if the Content of the Layout should be streched to fit the Devices Screen, Background-Color and Background-Image.

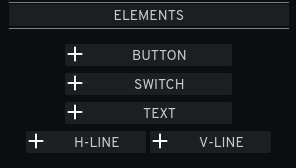
Following the Elements-Tab which allows to add Layout-Elements.
- Button: Will add a simple Button
- Switch: Will add a switchable Button, which will stay pressed or unpressed. [Reset State by, holding down Button on Mobile]
- Text: A simple Textbox
- H-/V-Line: Adds a horizontal or vertical Separator

Depending on what Element You have selected in the Layout, the available Options may vary. In this Example a Button is selected, for it has all possible Options unlocked.
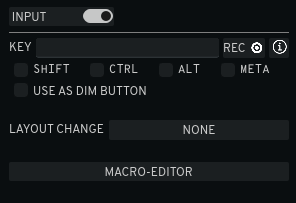
INSPECTOR - INPUT
The core of the Program. Here You define, what should happen, when the Element is pressed on Your Mobile-Device. Most important, MirrKey has two Methods of simulating Key-Inputs on your Desktop. Some Programs will only recognize Input from Method 1, other ones only from Method 2 and some will register Input from both. Depending on where you define the Input one of those Methods will be used. Click on the Info-Button in the App to get more Information how to differentiate between both Methods!

Under the Key-Input you can set modfier Keys which should be pressed before the given Input is pressed. For example CTRL + C or CTRL + V.

USE AS DIM BUTTON will turn your whole screen black on Your mobile Device, to mitigate Screen Burn-In. Uppon clicking on the dimmed Screen, the Layout will reappear.
LAYOUT CHANGE will switch the current Layout, to the selected one.
MACRO-EDITOR allows You to create Macros. Macros will simulate several Inputs in given Order, allows for Mouse-Inputs to be set and has Timers and Repeaters. For more Information check out MACRO-EDITOR.
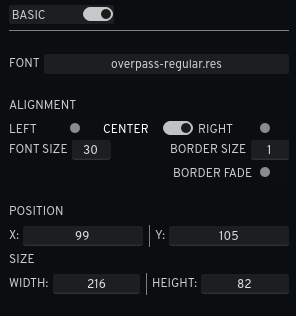
INSPECTOR - BASIC
Allows to change the Font, Alignment, Font-Size, Border-Size, if the Border should have a Fade, Position and Size.

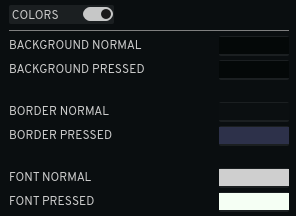
INSPECTOR - COLORs
Allow to set various Color-Options. Define what color the Font, Border and Background of the Button has in pressed and unpressed State.

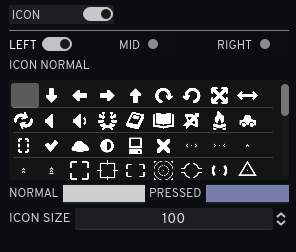
INSPECTOR - ICON
Here you can define what Icons will be displayed on the Button. Using this on a Switch, will give you the possibility to define one Icon in the unpressed State and one in the pressed State. You can also change the Alignment, Colors and Icon-Size. It is also possible to create Textless Buttons with only Icons, very neat for customization.

INSPECTOR - CORNER
Allows you to set roundness of the Elements Corners.
Get MirrKey (Demo)
MirrKey (Demo)
Reflect Key- and Mouse Inputs from your Phone onto your Computer
| Status | In development |
| Category | Tool |
| Author | zurrealStudios |
| Tags | desktop, Emulator, flight-sim, input, keyboard, mirror, mouse, productivity, reflect, remote |
| Languages | German, English |
| Accessibility | Configurable controls |
More posts
- BUG-FEEDBACK-ROADMAPMay 10, 2024
- ASSET-MANAGERMay 10, 2024
- MACRO-EDITORMay 10, 2024
- QUICK-STARTMay 10, 2024
- HELP & SUPPORTMay 10, 2024